What is Behind clojureto.github.io
Building a static website never felt so dynamic nowadays. With a basic technical background we can build a low cost website with minimal infra-structure in no time. Tools like Jekyll and JBake are popular choices, but the Clojure community count on its own solution: Cryogen.
Cryogen is a static site generator developed in Clojure by Carmen La, a member of the ClojureTO community. It allows us to produce content in Markdown, manage content data in Clojure, and make everything beautiful with templates in HTML. It is simple to use and has everything we need. So, here you are reading this content generated by Cryogen.
This website is hosted on GitHub Pages, which offers free hosting for static content, but Jekyll is the only static site generator natively integrated with GitHub. It means we push content and GitHub takes care of the static content generation. This magic doesn't happen with Cryogen. GitHub offers some configuration alternatives, like recognizing a /doc folder as the root of the static content, but it isn't true for organizations or projects (organization|project.github.io), where the static content must be in the root of the repository. Until they fix this inconsistency, we had to come up with another solution.
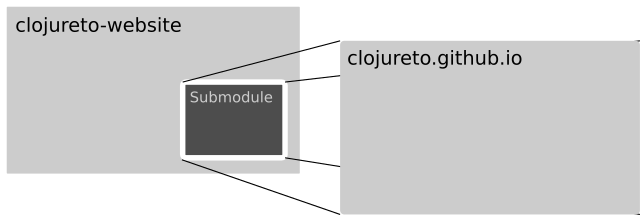
To persist on the idea of using Cryogen, we needed to rearrange the pieces of the game. It consisted of using 2 Git repositories, one for the Cryogen project (clojureto-website) and another one for the generated static pages (clojureto.github.io). The last one is a Git sub-module of the first, replacing the folder resources/public where the static content is generated.

Submodule is a Git capability that enables a Git repository be a sub-directory of another one while keeping commits separated. In our context, it basically means that pushing commits to clojureto-website doesn't update the website, but pushing changes generated by Cryogen in the folder resources/public to clojureto.github.io does update the website.
To create the submodule, we first had to delete the folder resources\public and then execute the following commands:
$ git submodule add https://github.com/ClojureTO/clojureto.github.io.git resources/public
$ git submodule init
$ git add .gitmodules
$ git add resources/public
$ git commit -m "Added the website repo as a submodule"In an upcoming post we will explain how to contribute with content to this website without getting lost in the concept of submodule.